教学|存挡即转档?WebP 转 JPG/PNG 小技巧 用 Chrome 扩充软体一键就搞定
扩充软件好好用!
相信不少獭友应该跟我一样,在浏览网页时看到喜欢的图片,一存下来发现是 WebP 档,许多软体都不支援,不能编辑图档,这时就会需要使用转档软体,将图片转到 JPG 或 PNG 档以利後续作业,懒惰的编辑我本人,每次下载到 WebP 档都觉得好烦躁喔,刚好最近办公室 P 君发现了一个 Google Chome 的扩充软体,可以直接在用右键另存新档时,就确保档案一定是 JPG 或 PNG!让编辑来告诉大家吧

WebP 档是什麽?
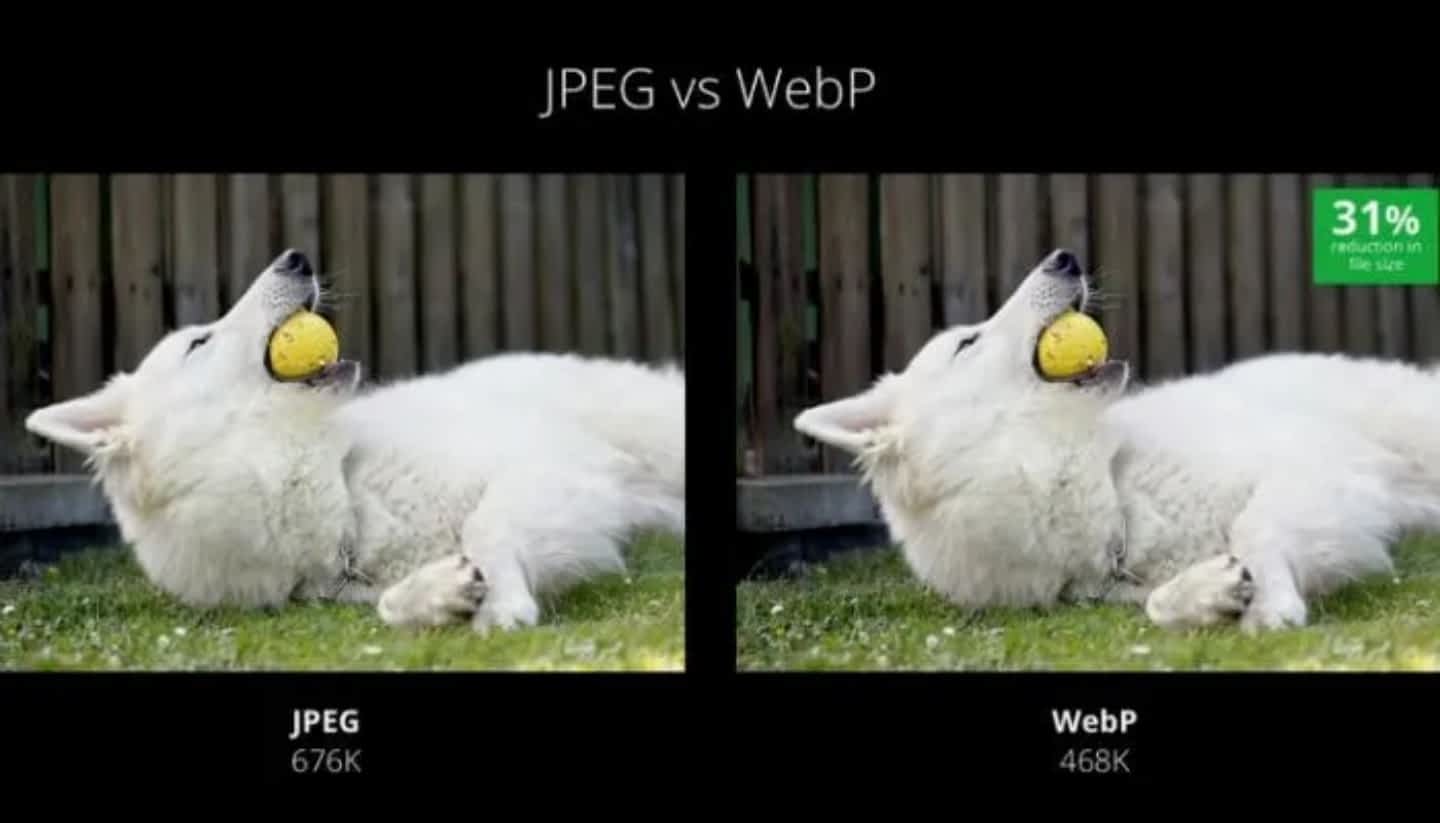
在开始之前先来解释一下 WebP 档是何方神圣?为啥这几年开始会看到这样的档案格式?其实 WebP 档是由 Google 出品的一个档案格式,它被设计的目地是希望可以减少档案大小,但同时达到和 JPG、PNG、GIF 格式的画面品质,减少档案大小不仅便於传输,也会让网页的显示时间缩小,据说 WebP 档比 PNG 档少了 45% 的档案大小,而目前根据外媒截至 2021 年 5 月的资讯,市面上已有 94% 的浏览器支援显示这个格式,但是还是会遇到软体无法相容的情况,所以就出现了现在要教给大家的扩充软体「Save image as Type」

(图片来源:Make Tech Easier)
题外话一下,虽然 WebP 档已经相对很轻盈、很优秀,但据说 Google 目前正在开发新一代的 WebP 档,名为 WebP 2 呢!
Save image as Type
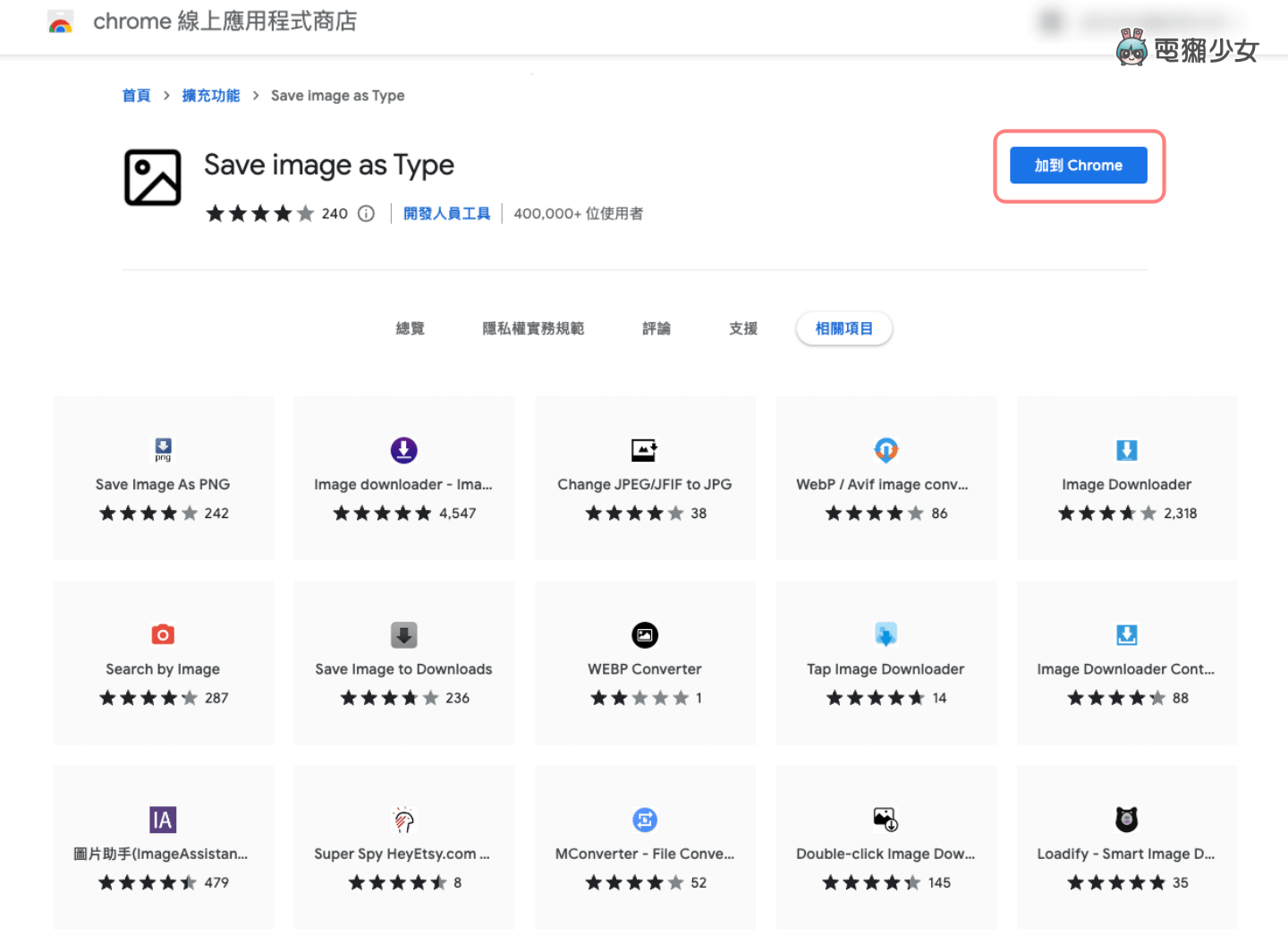
跟之前介绍过以图制图的 AI 扩充软体 Synthesys X 一样,先去 Chrome 线上应用程式商店,找到 Save image as Type 的下载网页,再把这个扩充工具加到 Chrome

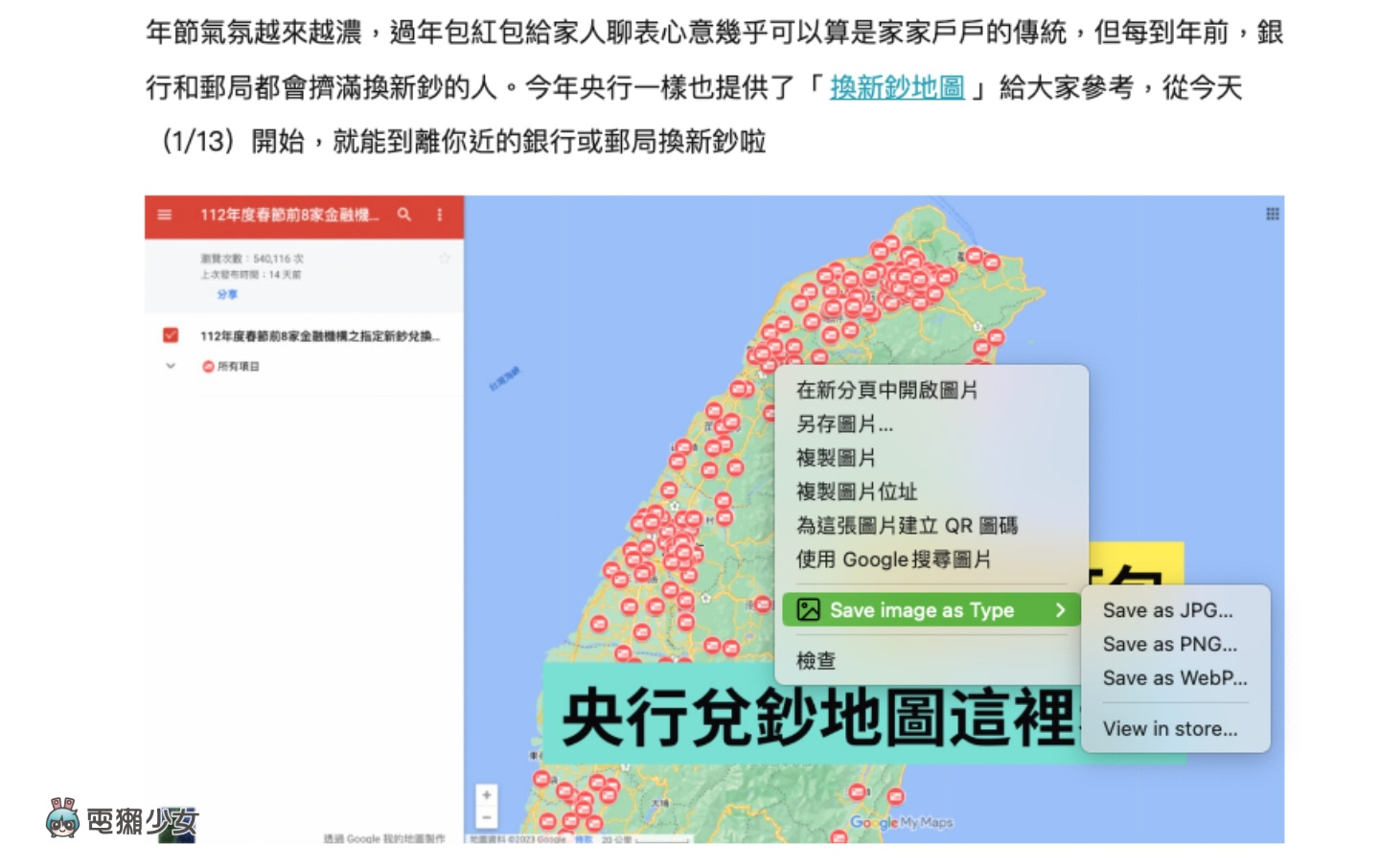
接着找到一张你想要另存下来的图片,请将鼠标滑到「Save image as Type」,右边就会出现三个选项,由上至下分别是:将图片存为 JPG、PNG 跟 WebP 档,点选你想存的格式以後,就可以轻松存档你想做的格式啦~

可是我比较常用 Safari⋯⋯
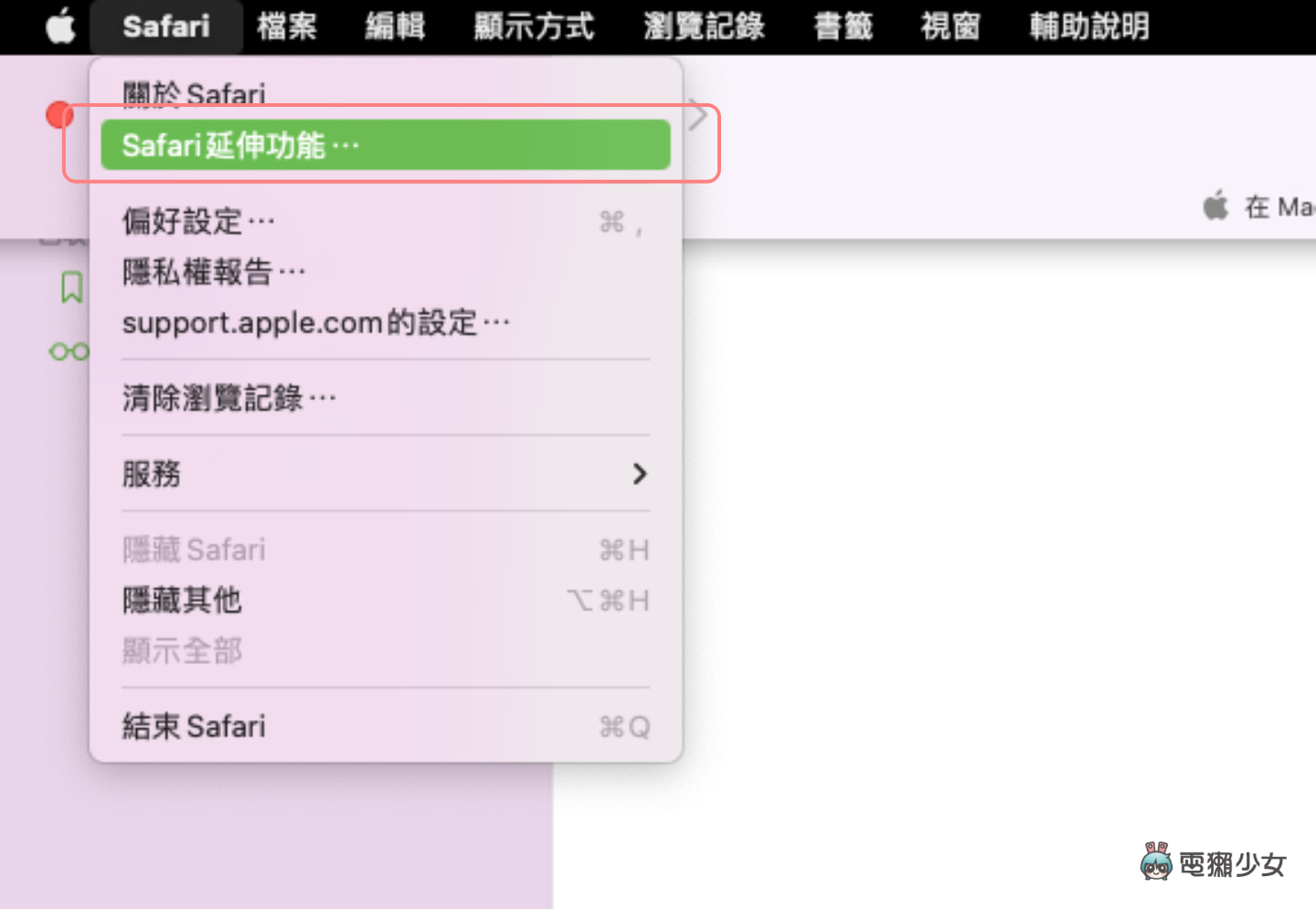
我知道一定会有獭友好奇:「如果我的常用浏览器,不是 Chrome 怎麽办?」很遗憾如果你常常在使用 Safari,虽然没有类似的扩充软体,但你还是可以在 Safari 的选单上,选择「Safari 延伸功能」,系统会连动到 App Store,有很多提供给 Mac 的 WebP 档案转换器,如 WebP Converter 等,都是你可以考虑下载的工具

当然如果不常有转档需求,也不乏许多网站提供线上转档服务啦!关於 WebP 的转档教学就到这边告一段落,希望这个 Save image as Type 扩充软体对你有帮助罗
